官网地址
nodejs官网 https://nodejs.org/en/download
vue3官网 https://v3.cn.vuejs.org
vite官网 https://vitejs.cn
elementPlus大陆官网 https://element-plus.gitee.io/zh-CN
elementPlus官网http://element-plus.org/zh-CN
Nodejs安装和升级
nodejs安装
- nodejs支持win7的最高版本v13.14.0
- 下载后一路点击next即可,注意更改安装路径。
- 安装nodejs后里面会包含有npm。
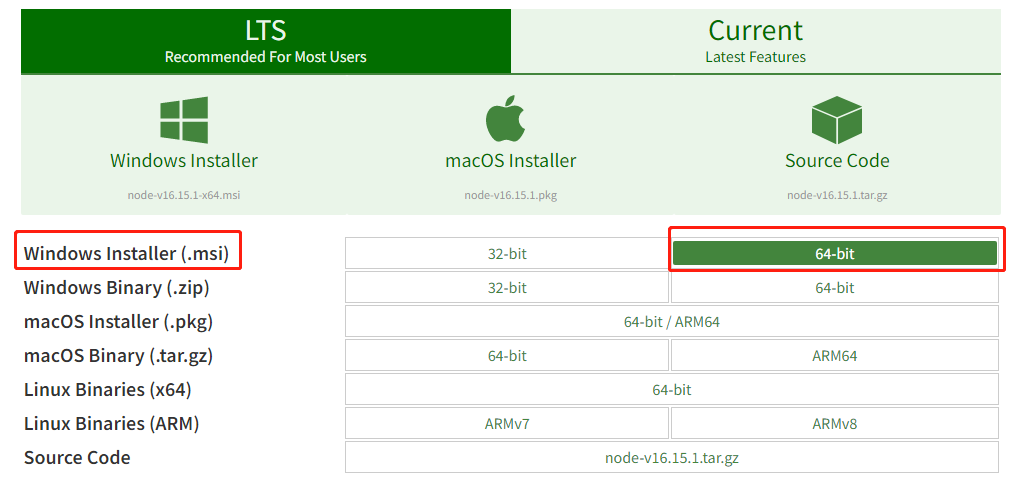
# 下载地址,选择Windows Installer(.msi) 64-bithttps://nodejs.org/en/download/

nodejs升级(使用n)
利用Node.js的多版本管理器n进行升级。
xxxxxxxxxxnode -v // 查看当前node版本npm cache clean -f // 清除npm缓存npm install -g n // 全局安装n模块,-g表示全局安装n stable // 升级到最新稳定版n v14.6.0 // 升级到定制版n 13.10.0 // 切换使用版本n rm 13.10.0 // 删除指定版本n use 13.10 xxx.js // 指定版本执行脚本
npm升级
xnpm install npm@latest -g // 升级到最新版npm install npm@xx -g // 升级到指定版本
npm相关命令
xxxxxxxxxxnpm version // 查看版本详情npm view npm version // npm最新版本npm view npm versions // npm所有版本npm list // 插件清单npm info vue version // npm查看vue版本npm info vite version // npm查看vite版本
vite2创建vue3项目
vite简介
与 Vue CLI 类似,Vite 也是一个提供基本项目脚手架和开发服务器的构建工具。 然而,Vite 并不是基于 Webpack 的,它有自己的开发服务器,利用浏览器中的原生 ES 模块。这种架构使得 Vite 比 Webpack 的开发服务器快了好几个数量级。Vite 采用 Rollup 进行构建,速度也更快。 Vite 先启动服务,按需加载 Webpack 则是先全部打包 再启动服务

Vite2安装与创建Vue3项目
Vite2和vite3注意兼容性
- vite官网https://vitejs.cn
- Vite2 需要 Node.js 版本 >= 12.0.0。
- Vite3 不再支持 Node 12 / 13 / 15,必须使用 Node 14.18+ / 16+ 版本。
方法一
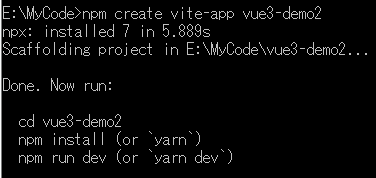
使用npm新建项目,名称为demo
xxxxxxxxxxnpm init vite-app demo // 或者npm create vite-app XXXcd demonpm intallnpm run devhttp://localhost:3000 // 本地服务地址
成功安装(win7、node版本为v13.14.0、npm版本为6.14.4)。

方法二
第一步,安装node,它里面包含有npm模块
在win7中,node版本最高支持v13.14.0,npm版本为6.14.4,顺利安装成功.
xxxxxxxxxx# 查看版本node -vnpm -v
第二步,查看npm版本,根据npm6/7+创建项目
npm 6.X 安装方法:
xxxxxxxxxxnpm create vite@latest my-vue-app --template vue # my-vue-app自己命名的项目名称(或文件夹)npm 7.X 安装方法
xxxxxxxxxxnpm create vite@latest my-vue-app -- --template vue
第三步,进入项目文件夹,安装相关依赖
xxxxxxxxxxcd my-vue-app //进入工程项目文件夹npm install //安装项目依赖npm run dev //运行项目
本地服务地址:http://localhost:3000
总结:
xxxxxxxxxx# npm 7+, extra double-dash is needed:npm create vite@latest my-vue-app -- --template vuecd my-vue-appnpm installnpm run dev
vite中引入elementPlus组件库
Element Plus官网https://element-plus.gitee.io/zh-CN/
第1步,安装 Element Plus
xxxxxxxxxxnpm install element-plus --save
第2步,完整引入
main.js
xxxxxxxxxx// main.ts 或者 main.jsimport { createApp } from 'vue'import ElementPlus from 'element-plus'import 'element-plus/dist/index.css'import App from './App.vue'const app = createApp(App)app.use(ElementPlus)app.mount('#app')
vite中引入vue-router路由
vue router官网https://router.vuejs.org/zh
因为vite搭配的是vue3 那么 vue-router 也应该是搭配 vue3
安装
xxxxxxxxxxnpm install vue-router@4# 或者npm -i vue-router@4 --save
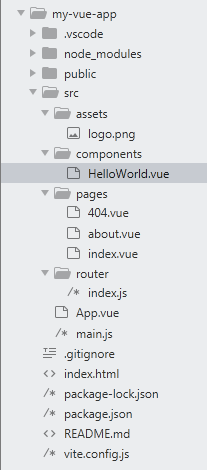
在 src文件下创建一个 router/index.js 文件。
index,js
xxxxxxxxxximport { createRouter, createWebHashHistory } from 'vue-router'const Index = { template: '<div>Index</div>' }const About = { template: '<div>About</div>' }# 或者import Index from '~/pages/index.vue'import About from '~/pages/about.vue'const routes= [{ path: '/', component: Home },{ path: '/about', component: About },]const router = createRouter({history: createWebHashHistory(),routes,});export default router
main.js中引入
xxxxxxxxxximport { createApp } from 'vue'import App from './App.vue'import router from "./router"const app = createApp(App);app.use(router)app.mount('#app')
vite中配置路径别名
参考官网https://vitejs.cn/config/#cachedir
vite.config.js
xxxxxxxxxximport { defineConfig } from 'vite'import vue from '@vitejs/plugin-vue'import path from 'path'export default defineConfig({resolve:{alias:{"~":path.resolve(__dirname,"src")}},plugins: [vue()]})
vite中引入axios请求库
中文文档http://www.axios-js.com/zh-cn/docs/
xxxxxxxxxxnpm install axios
vite中引入vuex状态管理
简介
注意:Vue 3 匹配的 Vuex 4 的文档。官网文档https://vuex.vuejs.org/zh/index.html
Vuex 是一个专为 Vue.js 应用程序开发的状态管理模式 + 库。它采用集中式存储管理应用的所有组件的状态,并以相应的规则保证状态以一种可预测的方式发生变化。
安装
xxxxxxxxxx
在src路径下创建store文件夹
xxxxxxxxxx
- 安装Vuex 之后,让我们来创建一个 store。创建过程直截了当——仅需要提供一个初始 state 对象和一些 mutation。
- 你可以通过
store.state来获取状态对象,并通过store.commit方法触发状态变更。 - 在 Vue 组件中, 可以通过
this.$store访问store实例。
vite中引入VueUse工具库
VUE3基础
vue3官网https://v3.cn.vuejs.org/
ElementPlus
elementPlus官网https://element-plus.gitee.io/zh-CN/
安装
使用包管理器(NPM, Yarn, pnpm) 安装
xxxxxxxxxx# NPM$ npm install element-plus --save# Yarn$ yarn add element-plus# pnpm$ pnpm install element-plus
HTML 标签导入
unpkg
xxxxxxxxxx<head><!-- Import style --><link rel="stylesheet" href="//unpkg.com/element-plus/dist/index.css" /><!-- Import Vue 3 --><script src="//unpkg.com/vue@3"></script><!-- Import component library --><script src="//unpkg.com/element-plus"></script></head>
jsDelivr
xxxxxxxxxx<head><!-- Import style --><linkrel="stylesheet"href="//cdn.jsdelivr.net/npm/element-plus/dist/index.css"/><!-- Import Vue 3 --><script src="//cdn.jsdelivr.net/npm/vue@3"></script><!-- Import component library --><script src="//cdn.jsdelivr.net/npm/element-plus"></script></head>
我们建议使用 CDN 引入 Element Plus 的用户在链接地址上锁定版本,以免将来 ElementPlus 升级时受到非兼容性更新的影响。 锁定版本的方法请查看 unpkg.com。